एकता के लिए काउंटडाउन टाइमर ट्यूटोरियल
काउंटडाउन टाइमर एक आभासी घड़ी है जो निर्धारित समय से 0 तक गिनती करती है।
Unity में काउंटडाउन टाइमर बनाने के लिए, आपको एक स्क्रिप्ट बनाने की आवश्यकता होगी जो गिनती किए जाने वाले समय को संग्रहीत करेगी और इसे 00:00 प्रारूप में प्रदर्शित करेगी।

टाइमर में ये प्रारूप होंगे:
- दिन: घंटे: मिनट: सेकंड: मिलीसेकंड
- घंटे: मिनट: सेकंड: मिलीसेकंड
- मिनट:सेकंड:मिलीसेकंड
- सेकंड:मिलीसेकंड
- साथ ही उपरोक्त सभी लेकिन मिलीसेकंड के बिना
कदम
Unity में काउंटडाउन टाइमर बनाने के लिए, नीचे दिए गए चरणों का पालन करें:
- एक नई स्क्रिप्ट बनाएं, इसे 'SC_CountdownTimer' कहें, इसमें से सब कुछ हटा दें और फिर नीचे दिए गए कोड को पेस्ट करें:
- उलटी गिनती टाइमर C# स्क्रिप्ट 0 तक पहुंचने तक कुल मान से घट जाएगी और स्वरूपित समय को टेक्स्ट तत्व पर लागू कर देगी।
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
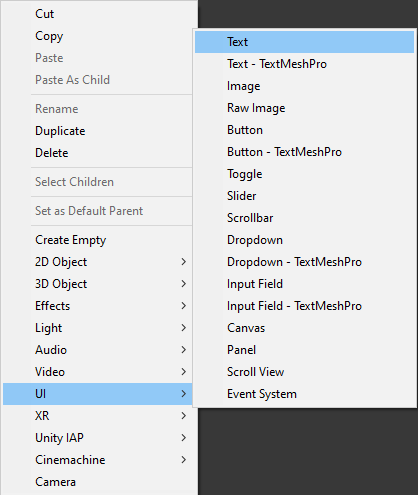
}- पदानुक्रम दृश्य -> यूआई -> टेक्स्ट पर राइट-क्लिक करके एक नया यूआई टेक्स्ट बनाएं और इसे नाम दें 'Countdown'

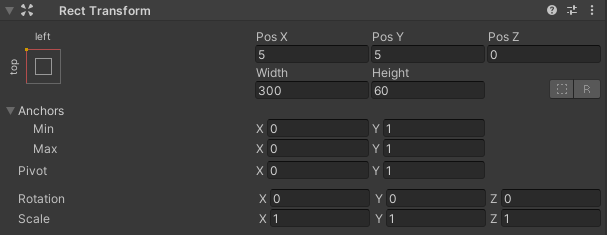
- 'Countdown' रेक्ट ट्रांसफॉर्म संरेखण को ऊपर बाईं ओर बदलें, धुरी को (0, 1), स्थिति X और स्थिति Y को 5, चौड़ाई को 300 और ऊंचाई को 60 पर बदलें

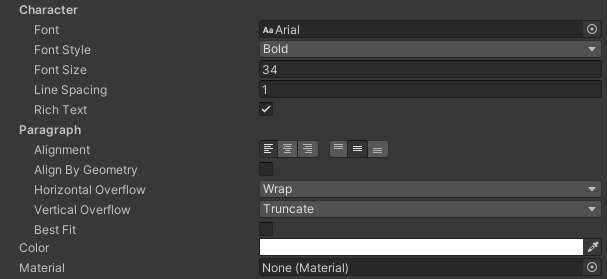
- 'Countdown' टेक्स्ट फ़ॉन्ट शैली को बोल्ड, फ़ॉन्ट आकार को 34, संरेखण को बाएँ केंद्र में और रंग को सफ़ेद में बदलें।

- SC_CountdownTimer स्क्रिप्ट को 'Countdown' ऑब्जेक्ट में संलग्न करें जिसमें टेक्स्ट घटक है।

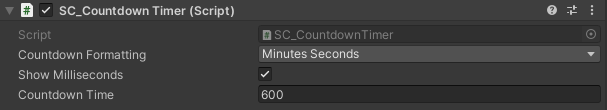
आप देखेंगे कि स्क्रिप्ट में कुछ चर हैं:
- काउंटडाउन फ़ॉर्मेटिंग नियंत्रित करता है कि स्ट्रिंग फ़ॉर्मेटिंग में किस समय इकाइयों को शामिल किया जाएगा।
- यदि मिलीसेकंड गणना दिखायी जानी चाहिए तो मिलीसेकंड नियंत्रण दिखाएँ।
- उलटी गिनती का समय सेकंड में उलटी गिनती की अवधि है, उदाहरण के लिए, मान 600 10 मिनट से मेल खाता है।
Play दबाने के बाद आपको काउंटडाउन टाइमर के साथ भरे हुए टेक्स्ट पर ध्यान देना चाहिए:
0 सेकेंड पर स्क्रिप्ट कंसोल में एक लाइन प्रिंट करेगी, जो यह संकेत देगी कि उलटी गिनती समाप्त हो गई है, अपनी खुद की कार्यक्षमता जोड़ने के लिए स्क्रिप्ट के उस हिस्से का उपयोग करें।