एकता शेडर कैसे बनाएं
शेडर एक छोटी स्क्रिप्ट है जिसमें प्रकाश इनपुट और सामग्री कॉन्फ़िगरेशन के आधार पर प्रदान किए गए प्रत्येक पिक्सेल के रंग की गणना के लिए गणितीय गणना और एल्गोरिदम शामिल हैं।
Unity Shaders का उपयोग करता है जो निम्नलिखित भाषाओं में लिखे गए हैं:
- शेडर प्रोग्राम को स्वयं लिखने के लिए एचएलएसएल नामक प्रोग्रामिंग भाषा का उपयोग किया जाता है।
- एक Unity-शैडरलैब नामक विशिष्ट भाषा का उपयोग शेडर ऑब्जेक्ट को परिभाषित करने के लिए किया जाता है, जो शेडर प्रोग्राम के लिए एक कंटेनर के रूप में कार्य करता है।
Unity में शेडर बनाने के लिए नीचे दिए गए चरणों का पालन करें:
एक शेडर बनाएं
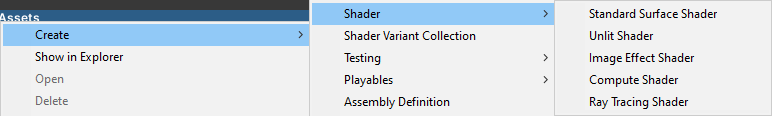
- प्रोजेक्ट व्यू -> 'Create' -> पर राइट-क्लिक करें 'Shader'

आपके द्वारा उपयोग किए जा रहे Unity संस्करण के आधार पर, शेडर विकल्प भिन्न हो सकते हैं, लेकिन यहां प्रत्येक विकल्प का अर्थ बताया गया है:
- 'Standard Surface Shader': यह शेडर Unity's फिजिकली बेस्ड रेंडरिंग (PBR) सिस्टम के साथ काम करने के लिए डिज़ाइन किया गया है। यह डेवलपर्स को ऐसी सामग्री बनाने की अनुमति देता है जो प्रकाश की स्थिति पर वास्तविक रूप से प्रतिक्रिया करती है। यह सामान्य मैपिंग, स्पेक्युलर हाइलाइट्स और रिफ्लेक्शन जैसी विभिन्न रेंडरिंग सुविधाओं का समर्थन करता है। यह एक बहुमुखी शेडर है जो यथार्थवाद और प्रदर्शन के बीच एक अच्छा संतुलन प्रदान करता है।
- 'Unlit Shader': जैसा कि नाम से पता चलता है, एक बिना रोशनी वाला शेडर प्रकाश की स्थिति पर विचार नहीं करता है। इसका उपयोग अक्सर उन प्रभावों को प्रस्तुत करने के लिए किया जाता है जिनके लिए यथार्थवादी प्रकाश व्यवस्था की आवश्यकता नहीं होती है, जैसे यूआई तत्व, कण प्रणाली या विशेष प्रभाव। अनलिट शेडर्स आम तौर पर अधिक कुशल होते हैं और उन स्थितियों में उपयोगी हो सकते हैं जहां किसी भी प्रकाश गणना के बिना किसी वस्तु की उपस्थिति पर पूर्ण नियंत्रण की आवश्यकता होती है।
- 'Image Effect Shader': छवि प्रभाव शेडर्स का उपयोग संपूर्ण स्क्रीन या विशिष्ट रेंडर लक्ष्यों पर पोस्ट-प्रोसेसिंग प्रभाव लागू करने के लिए किया जाता है। वे डेवलपर्स को मुख्य रेंडरिंग पूरी होने के बाद अंतिम रेंडर की गई छवि को संशोधित करने की अनुमति देते हैं। छवि प्रभावों के उदाहरणों में धुंधलापन, रंग ग्रेडिंग, विरूपण, या शैलीबद्ध फ़िल्टर शामिल हैं। उनका उपयोग दृश्य गुणवत्ता बढ़ाने या विशिष्ट कलात्मक प्रभाव बनाने के लिए किया जा सकता है।
- 'Compute Shader': कंप्यूट शेडर एक प्रकार का शेडर है जो GPU पर चलता है लेकिन सीधे पिक्सेल पर काम नहीं करता है। इसका उपयोग समानांतर डेटा पर सामान्य प्रयोजन की गणना के लिए किया जाता है, जिससे डेवलपर्स को जटिल गणना या सिमुलेशन कुशलतापूर्वक करने की अनुमति मिलती है। कंप्यूट शेडर्स का उपयोग आमतौर पर भौतिकी सिमुलेशन, प्रक्रियात्मक पीढ़ी या डेटा प्रोसेसिंग जैसे कार्यों के लिए किया जाता है।
- 'Ray Tracing Shader': रे ट्रेसिंग शेडर्स रे ट्रेसिंग तकनीक का उपयोग करते हैं, जो पारंपरिक रैस्टराइजेशन तकनीकों की तुलना में प्रकाश के व्यवहार को अधिक सटीक रूप से अनुकरण करता है। रे ट्रेसिंग शेडर्स का उपयोग आमतौर पर वास्तविक समय के अनुप्रयोगों में अत्यधिक यथार्थवादी प्रकाश, प्रतिबिंब और छाया प्राप्त करने के लिए किया जाता है। उन्हें शक्तिशाली हार्डवेयर की आवश्यकता होती है और अक्सर गेमिंग या आर्किटेक्चरल विज़ुअलाइज़ेशन जैसे ग्राफिक्स-गहन क्षेत्रों में उपयोग किया जाता है।
- शेडर चुनने के बाद कोई भी नाम टाइप करें और एंटर दबाएँ

नया शेडर बनाया गया है और इसे किसी भी स्क्रिप्ट संपादक में खोला जा सकता है और आपकी आवश्यकताओं के अनुरूप संशोधित किया जा सकता है।
डिफ़ॉल्ट 'Standard Surface Shader':
Shader "Custom/NewSurfaceShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}डिफ़ॉल्ट 'Unlit Shader':
Shader "Unlit/NewUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}डिफ़ॉल्ट 'Image Effect Shader':
Shader "Hidden/NewImageEffectShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
// just invert the colors
col.rgb = 1 - col.rgb;
return col;
}
ENDCG
}
}
}डिफ़ॉल्ट 'Compute Shader':
// Each #kernel tells which function to compile; you can have many kernels
#pragma kernel CSMain
// Create a RenderTexture with enableRandomWrite flag and set it
// with cs.SetTexture
RWTexture2D<float4> Result;
[numthreads(8,8,1)]
void CSMain (uint3 id : SV_DispatchThreadID)
{
// TODO: insert actual code here!
Result[id.xy] = float4(id.x & id.y, (id.x & 15)/15.0, (id.y & 15)/15.0, 0.0);
}डिफ़ॉल्ट 'Ray Tracing Shader':
RWTexture2D<float4> RenderTarget;
#pragma max_recursion_depth 1
[shader("raygeneration")]
void MyRaygenShader()
{
uint2 dispatchIdx = DispatchRaysIndex().xy;
RenderTarget[dispatchIdx] = float4(dispatchIdx.x & dispatchIdx.y, (dispatchIdx.x & 15)/15.0, (dispatchIdx.y & 15)/15.0, 0.0);
}निष्कर्ष
प्रत्येक शेडर प्रकार की अपनी ताकत और उपयोग होते हैं। अपनी विशिष्ट आवश्यकताओं और अपने प्रोजेक्ट में आपके द्वारा प्राप्त किए जाने वाले दृश्य प्रभावों के आधार पर उपयुक्त शेडर चुनना महत्वपूर्ण है।