यूनिटी में एक रेडियल/सर्कुलर प्रोग्रेस बार बनाएं
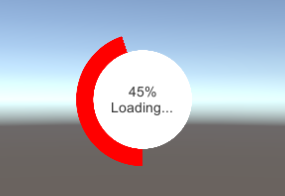
इस ट्यूटोरियल में, मैं दिखाऊंगा कि एक सर्कुलर/रेडियल प्रोग्रेस बार (जिसे एचपी बार आदि के रूप में भी इस्तेमाल किया जा सकता है) कैसे बनाया जाता है Unity।

तो चलिए शुरू करते हैं!
कदम
हमें पारदर्शी पृष्ठभूमि वाली एक गोलाकार छवि की आवश्यकता होगी।
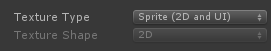
- छवि को अपने प्रोजेक्ट में आयात करें और उसका बनावट प्रकार बदलें "Sprite (2D and UI)"

- एक नया कैनवास बनाएं (गेमऑब्जेक्ट -> यूआई -> कैनवास)
- कैनवास ऑब्जेक्ट -> यूआई -> इमेज पर राइट-क्लिक करें
- स्रोत छवि पर एक सर्कल स्प्राइट निर्दिष्ट करें और उसका रंग लाल में बदलें
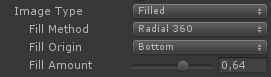
- छवि प्रकार "Filled" और भरण विधि को इसमें बदलें "Radial 360" (यह भरण राशि नामक एक और चर दिखाएगा जो नियंत्रित करता है कि वृत्त के साथ छवि का कितना भाग दिखाई दे रहा है)


- छवि को डुप्लिकेट करें, उसका रंग सफेद और छवि प्रकार बदलें "Simple"
- डुप्लीकेट छवि को पहली छवि के अंदर ले जाएँ
- पहली छवि का आकार (भरी हुई छवि प्रकार वाला) को कुछ बड़ा करें (उदा. चौड़ाई: 135 ऊंचाई: 135)

- नया टेक्स्ट बनाएं (कैनवास पर राइट क्लिक करें -> यूआई -> टेक्स्ट)
- इसके संरेखण को मध्य-केंद्र में बदलें
![]()
- लोड हो रहे टेक्स्ट को फिट करने में सक्षम होने के लिए टेक्स्ट की ऊंचाई को 60 में बदलें
अंत में, हम एक स्क्रिप्ट बनाएंगे जो छवि पर प्रगति मान लागू करेगी
- एक नई स्क्रिप्ट बनाएं, उसे कॉल करें "SC_CircularLoading" और उसके अंदर नीचे दिया गया कोड पेस्ट करें:
एससी_सर्कुलरलोडिंग.सीएस
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
}- किसी भी ऑब्जेक्ट में SC_CirculularLoading स्क्रिप्ट संलग्न करें और उसके वेरिएबल्स निर्दिष्ट करें (लोडिंग छवि रेडियल फ़िल प्रकार वाली छवि होनी चाहिए और लोडिंग टेक्स्ट एक टेक्स्ट होना चाहिए जो प्रगति मान दिखाएगा )

- प्ले दबाएँ और लोड हो रहा है प्रगति स्लाइडर को ले जाएँ। लोडिंग छवि को धीरे-धीरे भरें देखें: