एकता में होलोग्राम प्रभाव
होलोग्राम प्रकाश किरण प्रतिच्छेदन नामक तकनीक का उपयोग करके किसी वस्तु या व्यक्ति का पास के क्षेत्र पर त्रि-आयामी प्रक्षेपण है।
भले ही अस्तित्व में कोई वास्तविक होलोग्राम नहीं है, फिर भी इस अवधारणा को विज्ञान-फाई शैली में फिल्मों और उपन्यासों द्वारा काफी हद तक लोकप्रिय बनाया गया था।
इस ट्यूटोरियल में, मैं दिखाऊंगा कि Unity में गड़बड़ी प्रभाव वाला होलोग्राम शेडर कैसे बनाया जाए।

इस क्षितिज मोड़ शेडर की जाँच करें
चरण 1: होलोग्राम शेडर बनाएं
होलोग्राम प्रभाव एक कस्टम शेडर की सहायता से किया जाता है।
होलोग्राम शेडर बनाने के लिए, नीचे दिए गए चरणों का पालन करें:
- एक नया शेडर बनाएं और उसे नाम दें "Hologram"
- इसके अंदर सब कुछ हटा दें और नीचे दिए गए कोड को पेस्ट करें:
होलोग्राम.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
चरण 2: सामग्री को शेडर असाइन करें
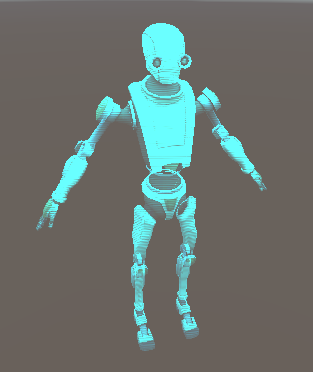
प्रदर्शन उद्देश्यों के लिए, मैं स्पेस रोबोट काइल का उपयोग करूंगा।

किसी सामग्री को होलोग्राम शेडर निर्दिष्ट करने के लिए, नीचे दिए गए चरणों का पालन करें:
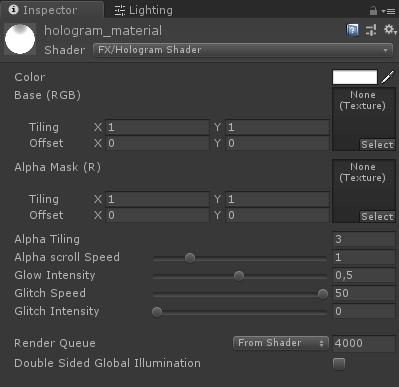
- एक नई सामग्री बनाएं और उसे नाम दें "hologram_material"
- इसमें एक नव निर्मित शेडर असाइन करें, जो कि स्थित होना चाहिए 'FX/Hologram Shader'

- रंग के लिए मैं सियान (0, 1, 1, 1) चुनूंगा लेकिन आप कोई भी रंग चुन सकते हैं
![]()
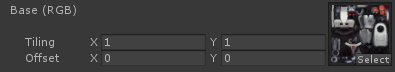
- बेस (आरजीबी) के लिए एक बनावट निर्दिष्ट करें जो मॉडल के साथ आती है

- सामग्री को अपने 3D मॉडल पर असाइन करें

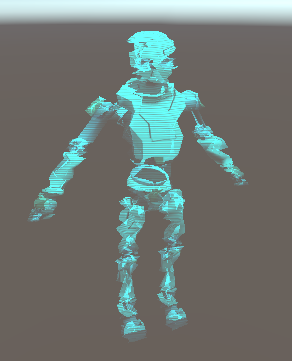
लेकिन जैसा कि आप देखेंगे, मॉडल होलोग्राम जैसा नहीं दिखता है, ऐसा इसलिए है क्योंकि हमें एक आखिरी बनावट निर्दिष्ट करने की आवश्यकता है जो अल्फा मास्क (आर) है।
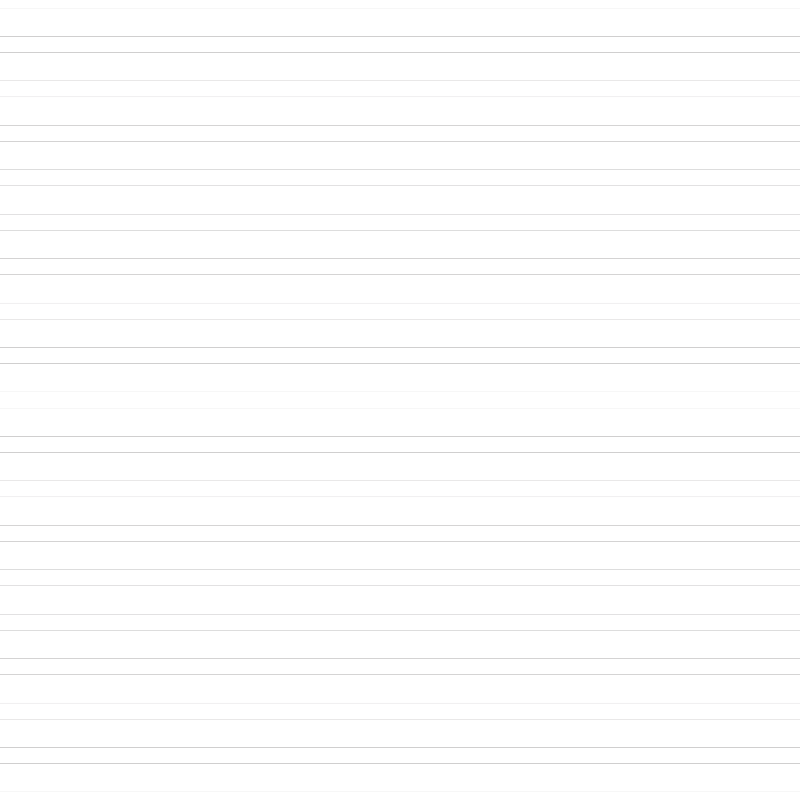
मेरे मामले में, मैं क्षैतिज पट्टियों और पारदर्शिता के साथ एक साधारण बनावट का उपयोग करूंगा (उस "Holographic segmentation" प्रभाव को जोड़ने के लिए)।
- नीचे बनावट की जाँच करें:

- अल्फा मास्क (आर) के ऊपर एक बनावट निर्दिष्ट करें


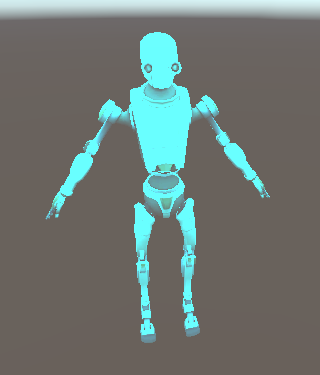
बहुत बेहतर, अब मॉडल होलोग्राम जैसा दिखता है!
चरण 3: गड़बड़ प्रभाव जोड़ें
होलोग्राम शेडर एक गड़बड़ प्रभाव का भी समर्थन करता है जिसे एक स्क्रिप्ट से नियंत्रित किया जा सकता है।
होलोग्राम शेडर में गड़बड़ी प्रभाव जोड़ने के लिए, नीचे दिए गए चरणों का पालन करें:
- एक नई स्क्रिप्ट बनाएं और उसे नाम दें "GlitchControl"
- इसके अंदर नीचे दिए गए कोड को कॉपी करें:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- 'hologram_material' सामग्री के साथ रेंडरर घटक के समान गेमऑब्जेक्ट में ग्लिचकंट्रोल स्क्रिप्ट को संलग्न करें।
- Play दबाएँ और गड़बड़ प्रभाव देखें: