एकता के लिए मुख्य मेनू ट्यूटोरियल
यूजर इंटरफेस (यूआई) ग्राफिक्स, टेक्स्ट और बटन को जोड़ता है और एक सुखद गेमिंग अनुभव प्रदान करने में महत्वपूर्ण भूमिका निभाता है।
मुख्य मेनू यूआई के सबसे प्रमुख हिस्सों में से एक है क्योंकि यह आमतौर पर पहली चीज होती है जिसे खिलाड़ी गेम लोड करते समय देखते हैं।
इस ट्यूटोरियल में, मैं दिखाऊंगा कि यूआई कैनवास का Unity उपयोग करके मेन मेनू कैसे बनाया जाए।
चरण 1: मुख्य मेनू डिज़ाइन करें
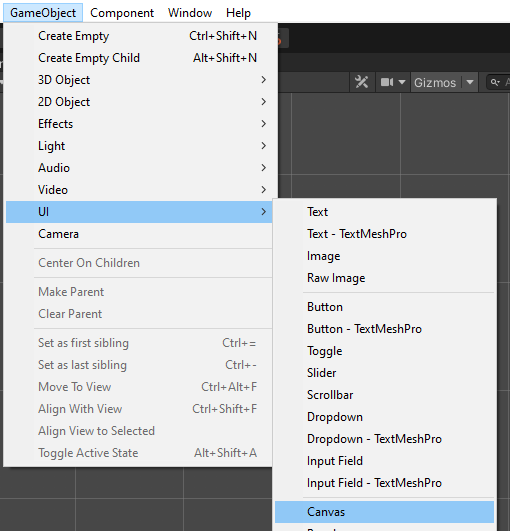
- एक नया कैनवास बनाएं (गेमऑब्जेक्ट -> यूआई -> कैनवास)

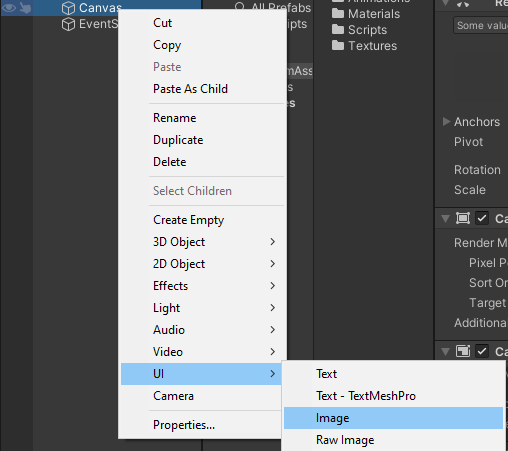
- कैनवास -> यूआई -> छवि पर राइट-क्लिक करके एक नई छवि बनाएं (यह मेनू पृष्ठभूमि होगी)

- नव निर्मित छवि को बनावट निर्दिष्ट करें। 'Sprite (2D and UI)' आप नीचे दी गई छवि का उपयोग कर सकते हैं (राइट-क्लिक -> इस रूप में सहेजें...), और सुनिश्चित करें कि इसका बनावट प्रकार आयात सेटिंग्स में सेट है:

- एक नई स्क्रिप्ट बनाएं, इसे SC_BackgroundScaler नाम दें, फिर नीचे दिए गए कोड को इसके अंदर पेस्ट करें:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- नई बनाई गई छवि में SC_BackgroundScaler स्क्रिप्ट संलग्न करें । (संलग्न करने पर, स्क्रिप्ट स्क्रीन पर फ़िट होने के लिए पृष्ठभूमि छवि को स्वचालित रूप से स्केल कर देगी):

मेनू बटन बनाएं:
- कैनवास पर राइट-क्लिक करें -> खाली बनाएं और फिर इसका नाम बदलें "MainMenu"। इस ऑब्जेक्ट में मुख्य मेनू के लिए यूआई तत्व शामिल होंगे।
- "MainMenu" ऑब्जेक्ट -> यूआई -> टेक्स्ट पर राइट-क्लिक करके नया टेक्स्ट बनाएं । यह एक शीर्षक पाठ होगा.
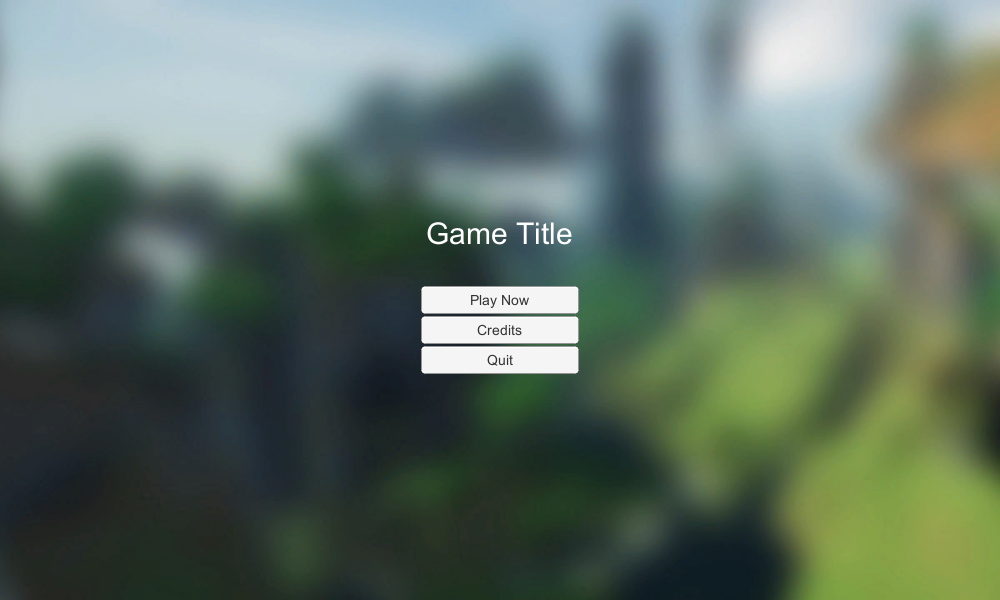
- टेक्स्ट को अपने गेम के नाम में बदलें (मेरे मामले में यह होगा "Game Title"):

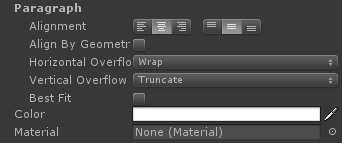
- अनुच्छेद संरेखण को मध्य केंद्र में और रंग को सफेद में बदलें:

- अंत में, फ़ॉन्ट आकार को कुछ बड़ा करें (उदाहरण के लिए 30) और फ़ॉन्ट शैली को बोल्ड में बदलें।
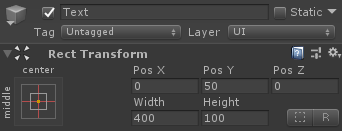
हालाँकि, आप देखेंगे कि टेक्स्ट गायब हो गया है, ऐसा इसलिए है क्योंकि रेक्ट ट्रांसफॉर्म आयाम बहुत छोटे हैं। उन्हें किसी बड़ी चीज़ में बदलें (उदा. चौड़ाई: 400 ऊँचाई: 100), साथ ही पॉज़ Y को 50 में बदलकर इसे थोड़ा ऊपर ले जाएँ:

- 3 बटन बनाएं (ऑब्जेक्ट पर राइट क्लिक करें "MainMenu" -> यूआई -> बटन 3 बार) और प्रत्येक बटन को 30 पिक्सेल नीचे ले जाएं।
- प्रत्येक बटन के टेक्स्ट को क्रमशः "Play Now", "Credits" और में बदलें: "Quit"

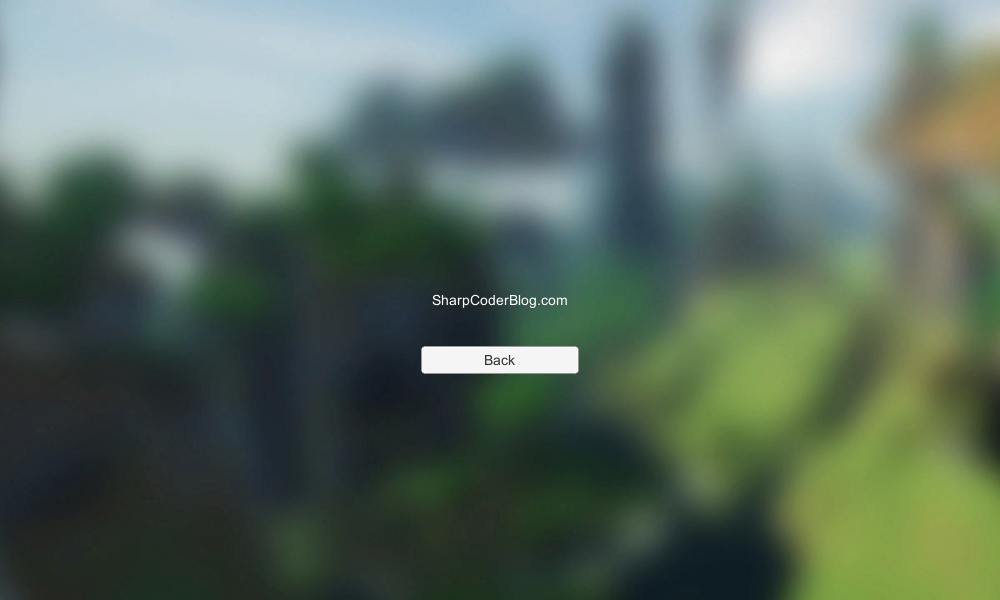
- ऑब्जेक्ट को डुप्लिकेट करें "MainMenu" और उसका नाम बदलें "CreditsMenu", बटन को छोड़कर उसके अंदर के सभी बटन हटा दें "Quit", और उसके टेक्स्ट को में बदल दें "Back"।
- शीर्षक टेक्स्ट के फ़ॉन्ट आकार को "CreditsMenu" कुछ छोटा करें (उदा. 14), इसका पॉज़ Y बदलकर 0 करें, और क्रेडिट टेक्स्ट टाइप करें।

चरण 2: मेनू बटन को प्रोग्राम करें
अब हमें एक स्क्रिप्ट बनाकर बटनों को क्रियाशील बनाने की आवश्यकता है।
- एक नई स्क्रिप्ट बनाएं, इसे SC_MainMenu कहें, फिर नीचे दिए गए कोड को इसके अंदर पेस्ट करें:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- कैनवास ऑब्जेक्ट में SC_MainMenu संलग्न करें
- "MainMenu" ऑब्जेक्ट को मुख्य मेनू वेरिएबल पर असाइन करें
- "CreditsMenu" ऑब्जेक्ट को क्रेडिट मेनू वेरिएबल पर असाइन करें
अंतिम चरण SC_MainMenu फ़ंक्शंस को प्रत्येक बटन से बाइंड करना है।
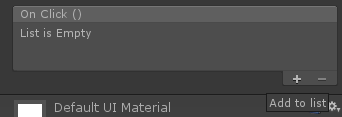
- "On Click ()" नया तत्व चर जोड़ने के लिए बटन का चयन करें और (+) पर क्लिक करें:

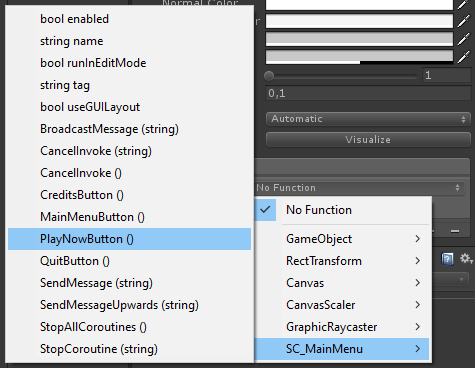
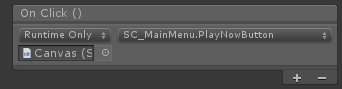
- बटन को SC_MainMenu स्क्रिप्ट (कैनवास) के साथ ऑब्जेक्ट असाइन करें "On Click ()" और उस फ़ंक्शन का चयन करें जो बटन से मेल खाता है ("PlayNowButton()" प्ले नाउ बटन के लिए, "CreditsButton()" क्रेडिट बटन के लिए, "QuitButton()" क्विट बटन के लिए और "MainMenuButton()" क्रेडिट मेनू में बैक बटन के लिए)।


मुख्य मेनू अब तैयार है.
ध्यान दें: SC_MainMenu.cs में PlayNowButton() फ़ंक्शन नामक दृश्य को लोड करने का प्रयास करेगा "GameLevel"। इसलिए सुनिश्चित करें कि आपके पास नाम वाला एक दृश्य है "GameLevel", जिसे बिल्ड सेटिंग्स में भी जोड़ा गया है (वैकल्पिक रूप से आप उस दृश्य के नाम के अनुरूप उस पंक्ति में नाम बदल सकते हैं जिसे आप लोड करना चाहते हैं)।
यूआई निर्माण के बारे में अधिक जानने में रुचि है? मोबाइल टच कंट्रोल कैसे बनाएं पर हमारा ट्यूटोरियल देखें Unity।