एकता के लिए अवलोकन-प्रकार मिनिमैप ट्यूटोरियल
खेल के स्तर कई आकार और रूपों में आते हैं, सरल 2डी स्तरों से लेकर अधिक जटिल 3डी स्तरों तक, विशाल स्थानों और गलियारों के साथ।
मिनिमैप एक लघु मानचित्र है जिसे आम तौर पर स्क्रीन के कोने में रखा जाता है और अक्सर खिलाड़ियों को गेम के स्तर को नेविगेट करने में मदद करने के लिए वीडियो गेम में उपयोग किया जाता है।
इस ट्यूटोरियल में मैं दिखाऊंगा कि UI कैनवास का उपयोग करके Unity में एक गोलाकार मिनिमैप कैसे बनाया जाए।
कदम
प्लेयर कंट्रोलर के लिए, मैं इस FPS कंट्रोलर का उपयोग करूंगा।
मिनिमैप बनाने के लिए, नीचे दिए गए चरणों का पालन करें:
- अपने गेम स्तर के साथ दृश्य खोलें
- यदि आपके पास कोई नया यूआई कैनवास नहीं है, तो एक नया यूआई कैनवास बनाएं (गेमऑब्जेक्ट -> यूआई -> कैनवास)
- कैनवास -> यूआई -> इमेज पर राइट-क्लिक करके एक नई छवि बनाएं
- छवि के नीचे स्प्राइट निर्दिष्ट करें (छवि डाउनलोड करने के लिए राइट-क्लिक करें)

- छवि संरेखण को ऊपर बाईं ओर और धुरी को (0, 1) में बदलें


- कैनवास -> यूआई -> रॉ इमेज पर क्लिक करके एक नई रॉ इमेज बनाएं (सुनिश्चित करें कि रॉ इमेज को पदानुक्रम में रडार इमेज से पहले रखा गया है, इसलिए इसे पीछे प्रस्तुत किया गया है)।

- एक नया कैमरा बनाएं, इसे "Minimap_Camera" नाम दें, इसे अपने प्लेयर के ऊपर रखें और फिर नीचे की ओर इंगित करें
- ऑडियो श्रोता को यहां से हटाएं "Minimap_Camera"
- एक नया रेंडर टेक्सचर बनाएं (प्रोजेक्ट व्यू में क्रिएट -> रेंडर टेक्सचर) और इसे नाम दें "MinimapTexture"
- नव निर्मित रेंडर टेक्सचर को "Minimap_Camera" टारगेट टेक्सचर पर असाइन करें
![]()
- रॉ इमेज टेक्सचर को "MinimapTexture" असाइन करें

अब हमें एक स्प्राइट मास्क जोड़ने की जरूरत है, ताकि छवि अच्छी तरह से क्रॉप हो जाए:
- रडार छवि को डुप्लिकेट करें
- डुप्लिकेट छवि की बनावट को नीचे दिए गए स्प्राइट में बदलें (छवि डाउनलोड करने के लिए राइट-क्लिक करें):

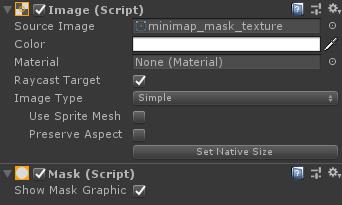
- मास्क छवि में मास्क घटक जोड़ें

- रॉ इमेज को रेंडर टेक्सचर के साथ मास्क इमेज के अंदर ले जाएं

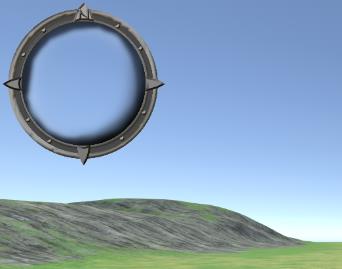
अंतिम छवि अब क्रॉप की जानी चाहिए:

जैसा कि आप देख सकते हैं, मिनिमैप कैमरा मानचित्र को वैसा ही दिखाता है, जिसमें प्लेयर और कोई भी गतिशील वस्तु शामिल है, लेकिन यह वह नहीं है जो हम चाहते हैं, हम बिना किसी गतिशील वस्तु के केवल मानचित्र दिखाना चाहते हैं।
- मानचित्र के शीर्ष दृश्य का स्क्रीनशॉट लें (ऐसा करने से पहले, किसी भी गतिशील वस्तु जैसे खिलाड़ी, दुश्मन आदि को निष्क्रिय कर दें)

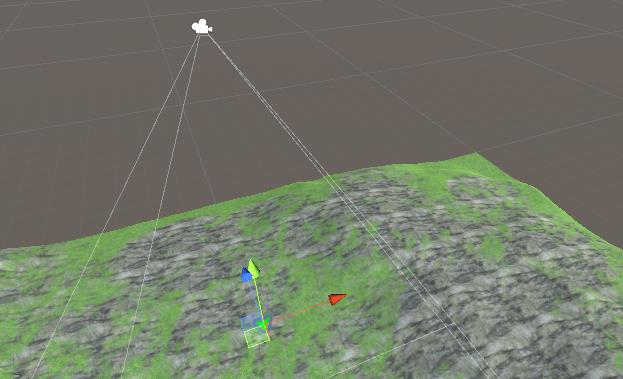
- एक नया क्वाड (गेमऑब्जेक्ट -> 3डी ऑब्जेक्ट -> क्वाड) बनाएं और इसे मानचित्र के नीचे रखें, इस तरह:

- स्क्रीनशॉट को क्वाड पर असाइन करें और सामग्री शेडर को इसमें बदलें "Unlit/Texture"
- सुनिश्चित करें कि क्वाड पर स्क्रीनशॉट की स्थिति मानचित्र से मेल खाती है:

- मिनिमैप क्वाड लेयर को इसमें बदलें "UI"
- "Minimap_Camera" में कलिंग मास्क को बदलें "UI"
- एक और क्वाड बनाएं और इसे "Minimap_Camera" ऑब्जेक्ट के अंदर ले जाएं, इसे नीचे दी गई छवि असाइन करें:

- तीर पर शेडर को क्वाड में बदलें "Unlit/Transparent"

- तीर को क्वाड लेयर में बदलें "UI"
यहाँ अंतिम परिणाम है:

- एक नई स्क्रिप्ट बनाएं, इसे "SC_MinimapCamera" नाम दें और नीचे दिए गए कोड को इसके अंदर पेस्ट करें:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- SC_MinimapCamera स्क्रिप्ट को "Minimap_Camera" ऑब्जेक्ट से जोड़ें।
- अपने प्लेयर को SC_MinimapCamera में Target वेरिएबल पर असाइन करें।
मिनिमैप अब तैयार है, इसका उपयोग करने के लिए बस स्तर के चारों ओर घूमें और स्थिति परिवर्तन देखें।
